Если вашему блогу необходим плагин продвинутых отзывов, с помощью которого посетители могли бы оставлять не только сообщения но и фотографии, а также ваши заданные произвольные поля, при этом чтобы все модерировалось – смело скачивайте Strong Testimonials
Strong Testimonials – настройка плагина
Скачайте плагин, установили его, а далее активируйте.
Находим у себя в меню новый пункт:
Создание произвольных полей
Нажимаем на поля и удаляем лишние. Можете добавить свои, произвольные.
я оставил: Имя, Отзыв, Фото. Нажимаем сохранить.
Создание отображения списка комментариев
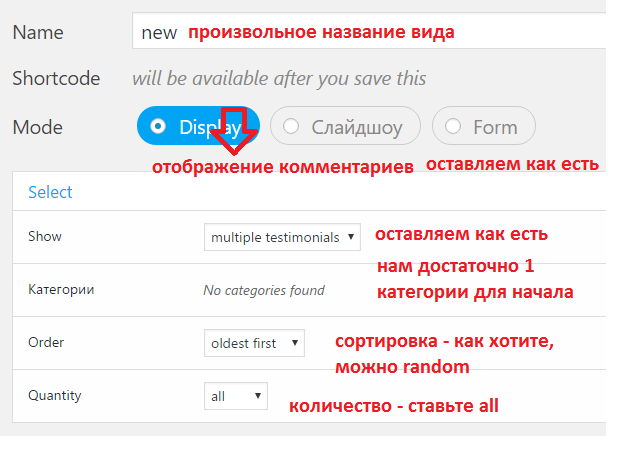
Далее переходим в вкладку вид (Views) -> создать новый. Здесь все просто. Оставляем все как есть.
Настройка произвольных полей в первом виде
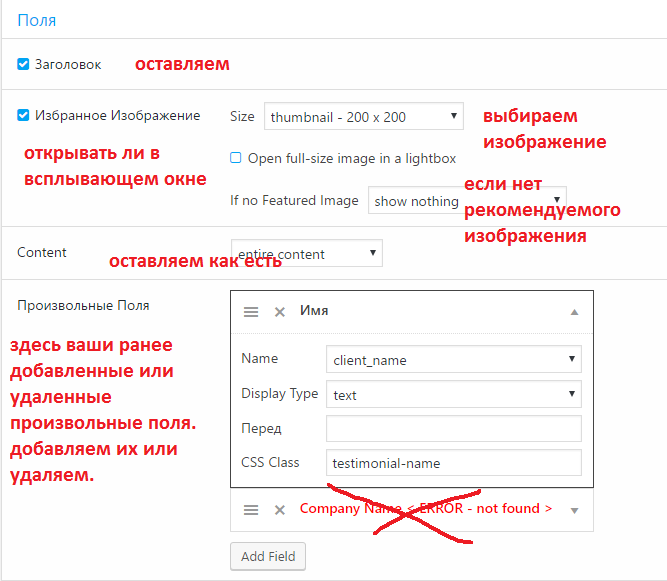
Внимательно читаем, что к чему относится. Не забудьте добавить свои произвольные поля в наш новый создаваемый вид и удалите те, которые уже не существуют.
Настройка стилей
Да тут вообще все оставить можно как есть. Разберетесь позже.
- Template – это шаблон . Играйтесь как хотите или оставьте по умолчанию.
- Layout – в одну колонку или в две, прямоугольные отзывы или нет, все дело на вкус и цвет. Оставляем как есть, ведь вид можно изменить позже.
- Background – задний фон. Оставляем как есть или играемся по своему усмотрению .
- CSS Class Names – а здесь лучше указать свой класс. например my_otziv
- Нажимаем кнопку сохранить
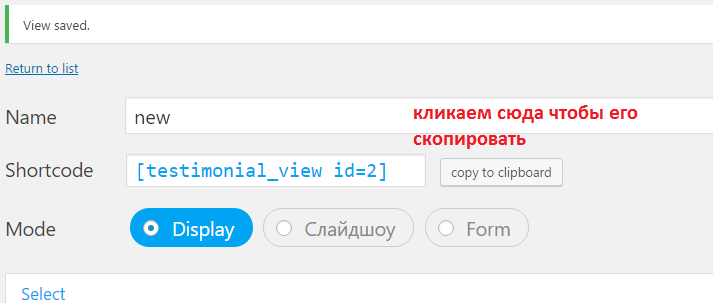
После нажатия сохранить – мы видим шорткод нашего первого вида:
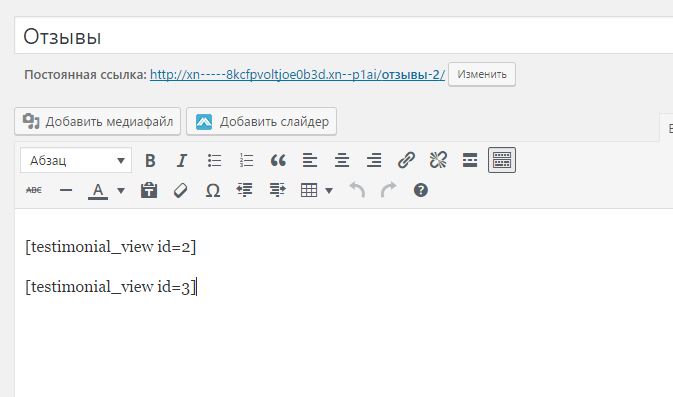
Создаем новую страницу, и называем ее – Отзывы. Вставляем туда шорткод нашего первого вида [testimonial_view id=2] – этот шорткод отвечает за вывод самих комментариев. id – может быть любым.
Создаем форму в плагине Strong Testimonials
Слева, в меню, находим testimonials –> Views, переходим в наши виды и создаем еще один новый. Да, да еще один новый вид.
нажимаем сохранить и получаем еще один шорткод. Копируем его и переходим на уже недавно созданную страничку Отзывы. Вставляем наш шорткод формы ниже или выше предыдущего. Вот так примерно, должно быть:
нажимаем сохранить на страничке и просматриваем ее. Как видим у нас появилась страничка с формой отзывов. Но возникли проблемы. Нужно ее приукрасить и сделать на своем языке. Не устраивает Required Field и Add Testimonial итд…
Дополнительные настройки
Заходим в меню -> testimonials -> настройка -> form
выполняем замену описаний форм на свое. Смотрите фото:
далее кнопку сохранить.
Добавляйте отзывы через нашу форму на созданной страничке Отзывы. Заходите в админку -> меню -> testimonials -> и одобряйте или блокируйте их.
Любая мелочь настраивается в этом плагине, например: Как Вас зовут? (имя, или полное ФИО) – это редактируется в полях. Данное выражение можно засунуть внутрь формы. Переставив данную фразу с Label на Подсказка – смотрите справа конструктор! Можно форму отделить от вывода списков комментариев заголовком.
Копки стили CSS
так как мы каждому виду, задали свой стиль:
- my_otziv – для отображения отзывов
- my_form_onziv – для отображения формы
то, внешне, можно подогнать под стиль сайта отображение вида списка отзывов и самой формы.
Видео: Страница отзывов. Полная пошаговая инструкция
Заключение
Strong Testimonials – плагин, благодаря которому, легко можно организовать произвольную связь с посетителями, которые легко поделятся впечатлениями ваших услуг.
Особенности:
- Создание произвольных полей, напоминает конструктор
- Интуитивно понятный интерфейс
- Легкая интеграция шорткодами в странички блога
- Создание виджитов
- Хороший рейтинг
- Постоянное обновление
- Частичная русификация










Пора бы вам обновить статью, по ней уже ничего не настроить, плагин уже другой
Позвольте с Вами не согласиться, только сегодня делала настройку плагина, используя материалы этой статьи.
Все понятно и подробно описано.
Автору огромное спасибо
Можно ли отвечать на комментарии?
можно
Спасибо! Отзывы настроила Все просто и понятно!
А как прикрутить галочку согласия с Политикой конфиденциальности? )
Дякую за інформативну сторінку.